скрипт навигации по темам на странице просмотра тем (масло маслянное хд)
Актуально в основном для кроссоверов и кроссплатформ, но наверное ему можно найти еще применение.

| 
|
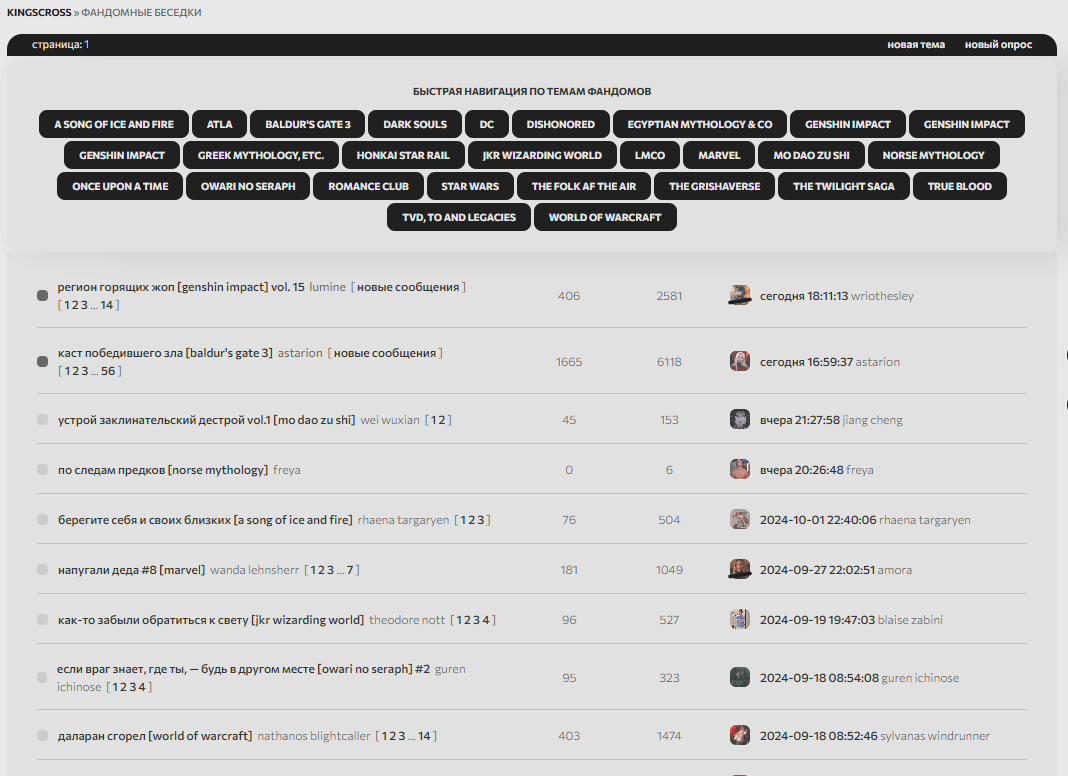
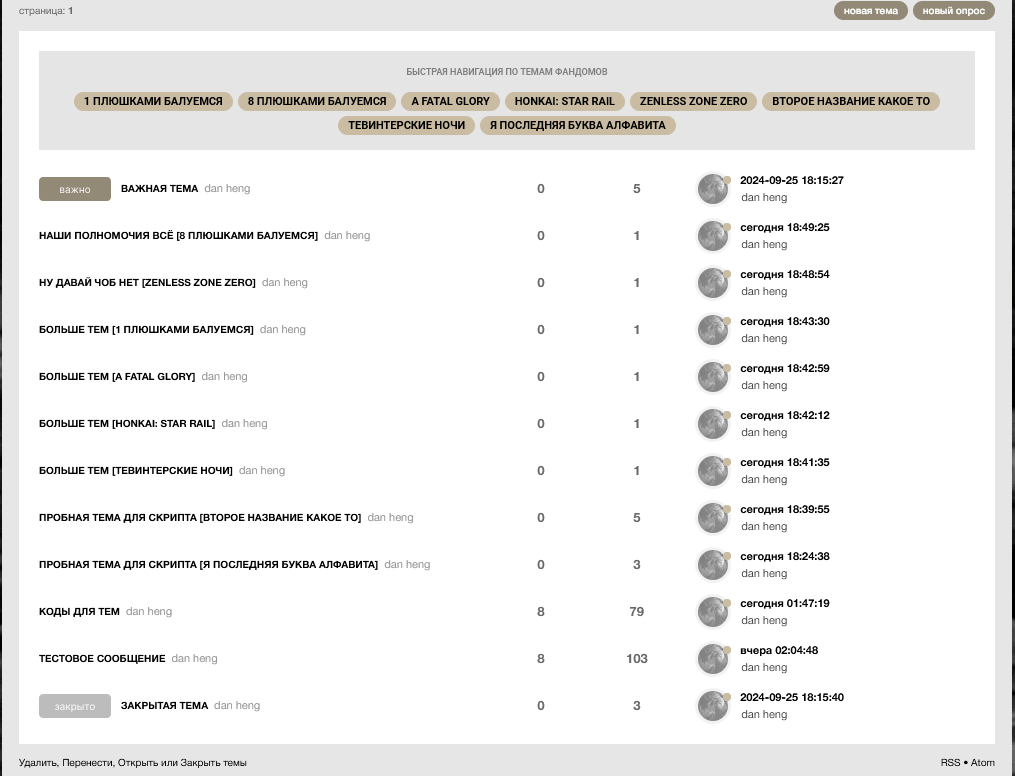
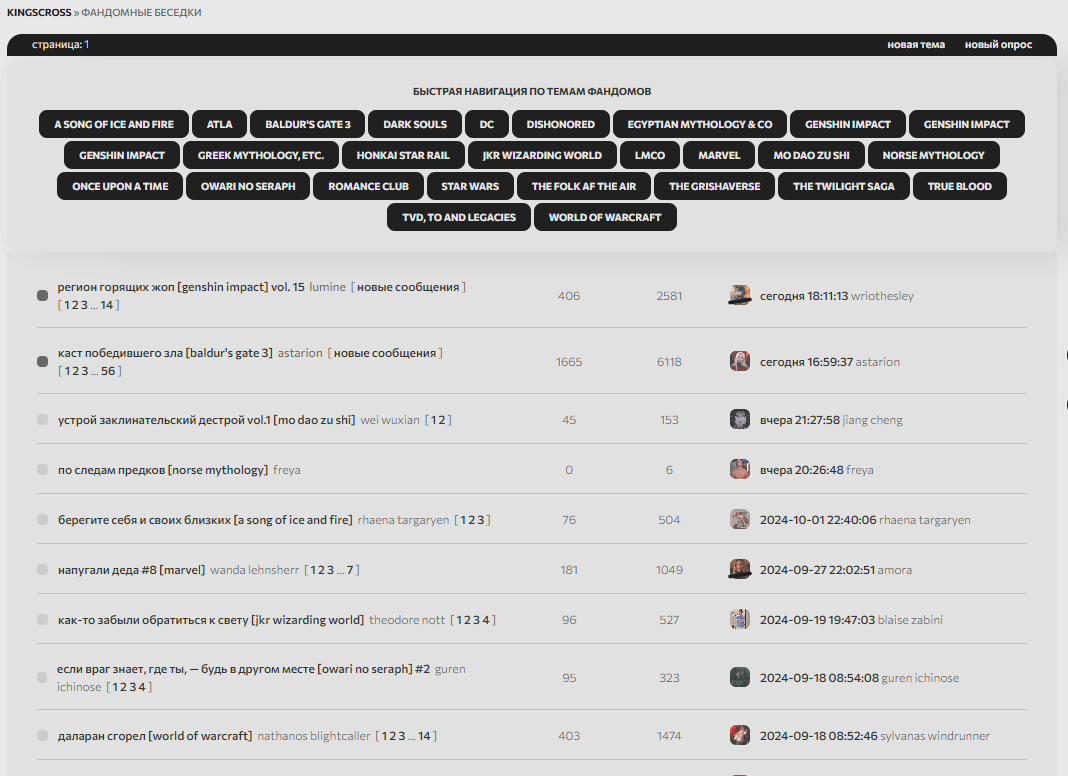
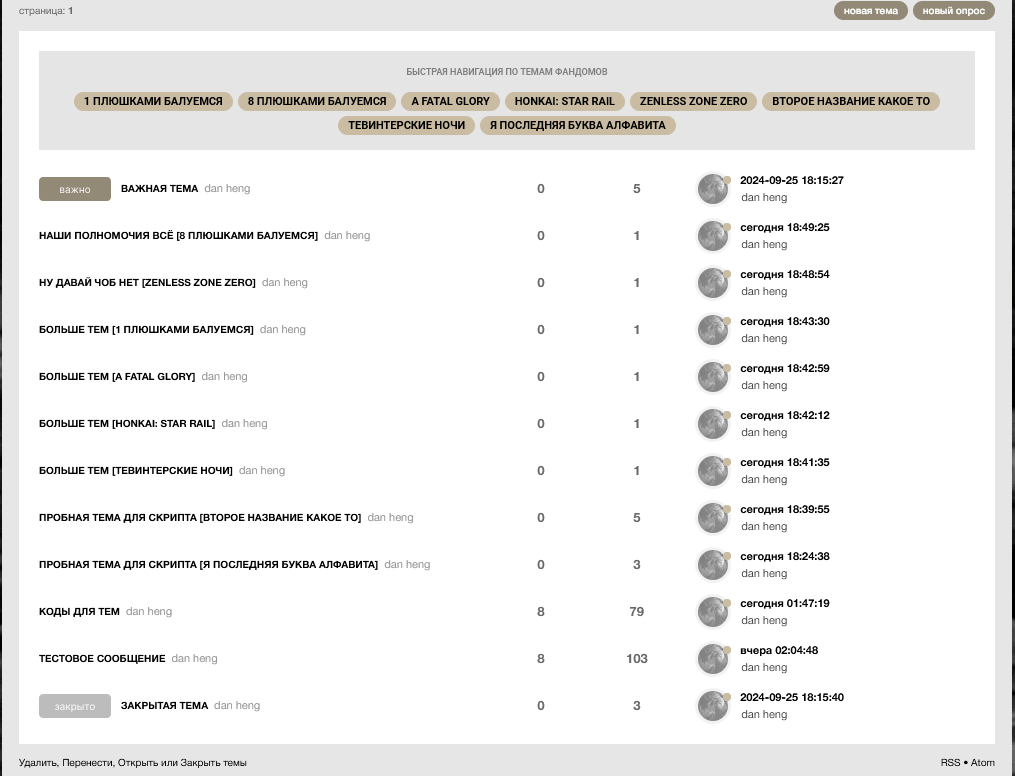
Большие изображения по клику.
Чо эта хрень делает? Создает сверху всех тем в указанном форуме блок, в котором выводит ссылки на эти самые темы. По клику на ссылку открывается последнее сообщение в теме. Ссылки встают по алфавиту, на скринах, в принципе, видно.
Каковы ваши доказательства условия использования? Комментарий верхний, сильвупле, не убирайте - мне будет приятно, что автор (это не я, мои познания в js не такие обширные) упомянут по касательной. Можете еще зайти на Кингскросс и передать смачный чмок в пупок Архидьюку Авернуса, лично я буду в восторге от этого хд
У меня всё сломалось/нихера не работает! Стучите в личку - разберемся.
Важно. Скрипт не тестировался еще вне Кингскросса, так что мы без понятия, будет ли он так же стабильно работать, если на странице будет две, десять, пятьдесят страниц с темами. Да и в принципе на Кингсе он стоит по-другому (через подфорумы, а тут сам скрипт будет генерировать блок), поэтому если что-то отвалится - пишите, проверим.
Инструкция.
В HTML-низ
<!--- дьявольский скрипт навигации на странице просмотра тем --->
<script>
if(window.location.pathname === '/viewforum.php' && window.location.search === '?id=13') {
let links = []
document.querySelectorAll('#forum_f13 tbody tr').forEach((item) => {
const regex = /\[.*\]/g;
let title_link = item.querySelector('.tclcon a')
if (title_link) {
let name = title_link.innerText.match(regex)
if (name) {
name = name[0].slice(1, -1)
let last_post_link = item.querySelector('.tcr>a').getAttribute('href')
links.push({
'title': name,
'link': last_post_link
})
}
}
})
links.sort(function (a, b) {
var textA = a.title.toUpperCase();
var textB = b.title.toUpperCase();
return (textA < textB) ? -1 : (textA > textB) ? 1 : 0;
});
let h = '';
links.forEach((item) => {
h += '<a href="' + item['link'] + '">' + item['title'] + '</a>'
})
document.querySelector('#forum_f13.forum').insertAdjacentHTML('afterbegin', '<div class="inner_pages_navigation-wrap"><span class="inner_pages_navigation-title">быстрая навигация по темам фандомов</span><div class="inner_pages_navigation-links"></div></div>');
document.querySelector('.inner_pages_navigation-links').innerHTML = h;
}
</script>
Красненькае это id форума, из которого скрипт будет тащить ссылки и названия тем и в который будет помещаться блок, который их выводит. Как найти id форума мне объяснять лень простите хд, но если у вас в админке есть человек который худо-бедно в этом понимает - он скорее всего это итак знает. Если совсем тяжко - напишите мне, я поясню.
Синенькае символы, в которые заключаются названия для линков. Можно менять на свои, но лучше не надо. Потому что мне лень объяснять почему не надо хд
Темы в форуме все должны создаваться по шаблону:
Какой-то текст [название для линка]
На картинках в принципе видно, как это должно быть.
В окно своего стиля, либо в html-верх в тегах <style></style>















































![de other side [crossover]](https://i.imgur.com/BQboz9c.png)

