Топ постописцев
Актуально для тех, у кого не куплен счетчик постов от Deff, т.к. у него скрипт выводит топ постописцев.
Большое изображение по клику.
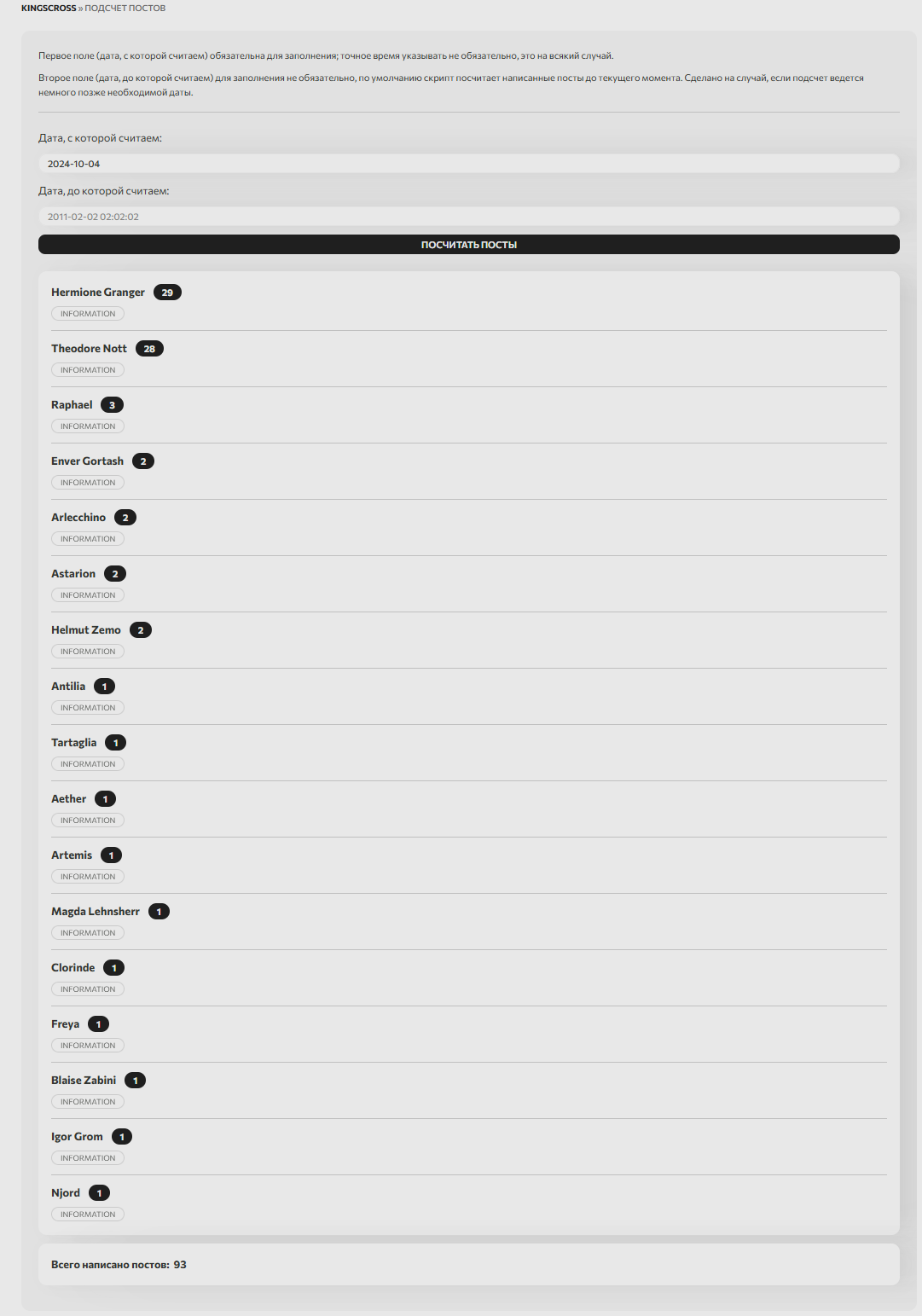
Чо эта хрень делает? Считает кто сколько постов написал за указанный период. По клику на "information" раскрывает детальный список - в каких темах и когда были написаны посты конкретным пользователем. Выводит суммарное количество постов, которые написали все игроки. Сортирует по циферке постов - у кого больше, тот первый в списке, такая вот постовая дискриминация. Собственно, всё хд
Каковы ваши доказательства условия использования? Комментарий верхний, сильвупле, не убирайте - мне будет приятно, что автор (это не я, мои познания в js не такие обширные, я тут в роли пресс-секретаря и техподдержки хд) упомянут по касательной. Можете еще зайти на Кингскросс и передать смачный чмок в пупок Архидьюку Авернуса, лично я буду в восторге от этого хд
У меня всё сломалось/нихера не работает/ЯННП! Стучите в личку - разберемся.
Важно. Скрипт проверяет максимум 1000 тем в указанных подфорумах. Это не так, чтобы проблема - крайне маловероятно, что даже за месяц у вас обновится хотя бы 500 разных тем с игровыми эпизодами х)
Инструкция.
Идем в Администрирование - Страницы и создаем новую страницу, куда помещаем сам скрипт. Название и адресное имя страницы значения не имеет.
<!-- топ постописцев из дома надежды от нежных когтистых лапок хозяина -->
<div class="writers_wrapper-main"><div class="writer-desc">
<p><b>Первое поле (дата, с которой считаем) обязательно для заполнения</b>; точное время указывать не обязательно, это на всякий случай.</p>
<p>Второе поле (дата, до которой считаем) для заполнения не обязательно, по умолчанию скрипт посчитает написанные посты до текущего момента. Сделано на случай, если подсчет ведется немного позже необходимой даты.</p>
</div>
<div class="writer-counter-wrapper">Дата, с которой считаем: <input type="text" id="writer-top-start-date" placeholder="ГГГГ-ММ-ДД ЧЧ:ММ:СС">
Дата, до которой считаем: <input type="text" id="writer-top-end-date" placeholder="ГГГГ-ММ-ДД ЧЧ:ММ:СС">
<button type="button" onclick="writerTopCalculate()">Посчитать посты</button></div>
<div id="writer-top"></div>
<div id="writer-summary">Всего написано постов: <span id="writer-summary-numb" class="writer-summary-numb"></span></div>
</div>
<script src="https://cdn.jsdelivr.net/gh/viper-f/scripts@latest/writer-top/WriterTop.js"></script>
<script>
const forumIDs = [1,3,4] // id форумов с эпизодами и архивных форумов с эпизодами через запятую, последний элемент без запятой
function writerTopCalculate() {
const startDate = document.getElementById('writer-top-start-date').value;
const endDate = document.getElementById('writer-top-end-date').value;
const writerTop = new WriterTop(forumIDs, startDate ,endDate);
writerTop.execute('writer-top', 'writer-summary-numb').then(() => {
document.querySelectorAll('.writer-item__details').forEach(div => div.onclick = (e) => {e.target.closest('.writer-item__details').classList.toggle('open')})
})
}
</script>
<style>
.writer-desc {
font-size: 11px;
margin: 10px 0px 15px !important;
padding: 0px;
display: flex;
flex-direction: column;
gap: 10px;
font-size: 10px;
}
.writer-counter-wrapper {
display: flex;
align-items: center;
gap: 10px;
flex-wrap: wrap;
background: rgba(255,255,255,.05);
padding: 15px
}
.writer-counter-wrapper button {
width: 100%;
margin-top: 10px !important;
}
#writer-top-start-date {
margin-right: 20px
}
#writer-top {
display: flex;
flex-direction: column;
gap: 1px;
padding: 0px;
margin: 0px 0px
}
.writer-item__container {
padding: 15px;
display: flex;
gap: 0px 10px;
flex-wrap: wrap;
background: rgba(255,255,255,.05);
}
.writer-item__username {
font-weight: bold;
font-size: 13px
}
.writer-item__numb {
background: #fff;
border-radius: 10px;
padding: 0 10px 1px;
color: #000;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 11px
}
.writer-item__details {
width: 100%;
padding-top: 5px;
cursor: pointer
}
.writer-item__details:before {
content: "Information";
text-transform: uppercase;
border: 1px solid rgba(255,255,255,.05);
border-radius: 10px;
padding: 2px 10px;
font-size: 9px;
opacity: .75
}
.writer-item__details.open .writer-item__details-list {
display: flex
}
.writer-item__details-list {
display: none;
flex-direction: column;
gap: 0;
font-size: 10px;
margin-top: 10px !important;
}
.writer-item__details-list a {
font-size: 12px;
font-weight: 500
}
.writer-item__details-list li {
border-bottom: 1px solid rgba(255,255,255,.05);
padding: 10px 0 !important;
}
.writer-item__details-list li:last-child {
border: none !important;
padding-bottom: 0 !important;
}
#writer-summary {
display: flex;
gap: 5px;
flex-wrap: wrap;
font-weight: bold;
background: rgba(255,255,255,.05);
padding: 15px;
margin-top: 1px;
margin-bottom: 10px
}
</style>
[indent][!] const forumIDs = [1,3,4] // id форумов с эпизодами и архивных форумов с эпизодами через запятую, последний элемент без запятой
Не забудьте исправить вот эту часть под себя. На ролевой обязательно должен быть отдельный форум для архива эпизодов. Не обязательно, чтобы замороженные эпизоды и отыгранные лежали отдельно, главное чтобы не все в одной куче - и эпизоды, и флудные темы, и анкеты, потому что тогда скрипт не будет работать корректно.
Как использовать.
Открываем созданную страницу. Следуя подсказкам, заполняем одно или оба поля, жмем "Посчитать посты". Радостно хлопаем в ласты, получив результат хд














































![de other side [crossover]](https://i.imgur.com/BQboz9c.png)

